Instalar Google Analytics con NextJS
¿Qué es Google Analytics?
Si nunca has usado Google Analytics, te explico rápido: es básicamente el espía amigable de tu sitio web. Te dice cuánta gente lo visita, de dónde vienen, qué páginas les gustan más, y un montón de datos súper útiles para entender cómo funciona tu sitio. Y lo mejor de todo: es gratis.
Consiguiendo tu ID de Google Analytics
Lo primero que necesitas es conseguir tu ID de Google Analytics. Te voy a guiar paso a paso porque al principio puede parecer un poco lioso:
- Ve a Google Analytics
Si es tu primera vez, vas a crear una cuenta desde cero. Si ya tienes una cuenta, puedes saltar directo a crear una nueva propiedad.
- Haz clic en "Crear cuenta"
- Introduce el nombre de tu sitio web
- Selecciona la zona horaria y la moneda adecuadas
- Haz clic en "Siguiente"
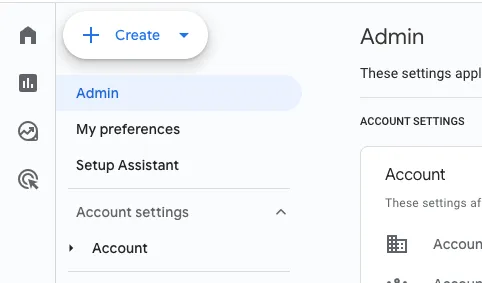
Ojo, si ya tienes una cuenta de Google Analytics, puedes ir directamente al panel de administración y hacer clic en "Crear" para añadir una nueva propiedad.

Te van a hacer algunas preguntas sobre cómo quieres ver los reportes - cosas como la moneda que prefieres y tu zona horaria. También te preguntarán cuántas personas trabajan en tu proyecto. Puedes poner el número real o una estimación, no te preocupes demasiado por esto.
Al final te van a dar opciones para escoger la plataforma: web, Android o iOS. Como estamos trabajando con NextJS, obviamente vamos con web.
-
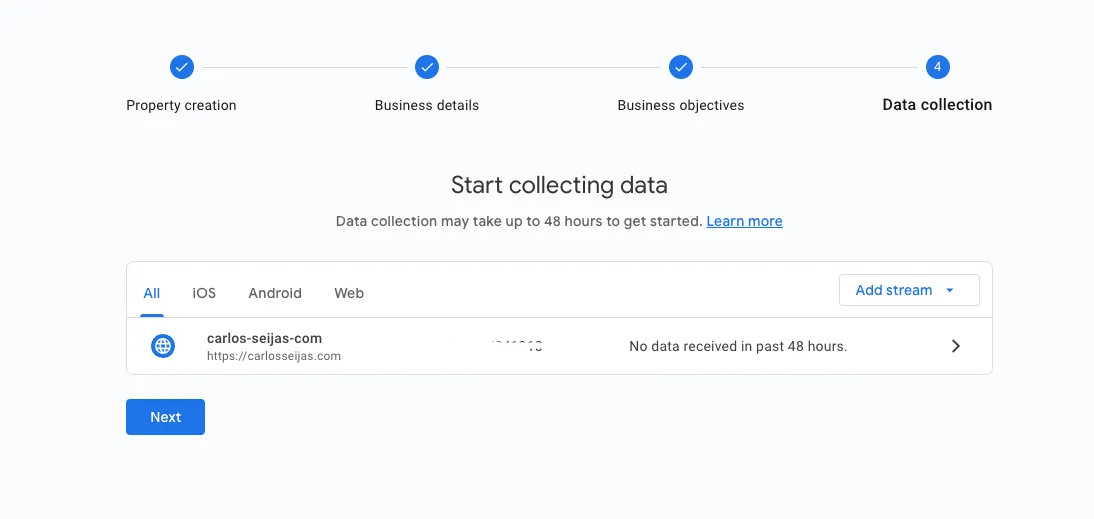
Configura un flujo de datos
- Selecciona "Web" como plataforma
- Introduce la URL de tu sitio web
- Asigna un nombre al flujo de datos
- Haz clic en "Crear flujo"
-
Obtén tu ID de medición
- Una vez creado el flujo, se mostrará tu ID de medición (comienza con "G-")
- Guarda este ID, lo necesitaremos para implementar Google Analytics en NextJS
¡Perfecto! Una vez que completes todo esto, tendrás tu Google Analytics ID listo para usar.

Instalando Google Analytics en NextJS
Ahora viene la parte divertida: conectar Google Analytics con tu proyecto NextJS. Te voy a mostrar la forma más fácil usando @next/third-parties.
Esta biblioteca es genial porque está hecha específicamente para NextJS y hace que cargar herramientas como Google Analytics sea súper eficiente. Además, viene incluida con NextJS 14 en adelante, así que no necesitas instalar nada extra.
1. Implementación global (para todas las rutas)
Si quieres que Google Analytics funcione en todo tu sitio (que es lo más común), modifica tu archivo app/layout.tsx:
import { GoogleAnalytics } from '@next/third-parties/google'
export default function RootLayout({
children,
}): {
children: React.ReactNode
}) {
return (
<html lang="en">
<body>{children}</body>
<GoogleAnalytics gaId="G-XYZ" />
</html>
)
}
Ojo, tienes que reemplazar G-XYZ con tu ID real de Google Analytics que acabas de conseguir.
2. O si quieres hacerlo para una ruta específica
A veces solo quieres analizar ciertas páginas de tu sitio. En ese caso, incluye el componente en la página específica:
import { GoogleAnalytics } from '@next/third-parties/google'
export default function Page() {
return <GoogleAnalytics gaId="G-XYZ" />
}
En mi experiencia, casi siempre es mejor usar la implementación global. Es más fácil y te da una vista completa del comportamiento de tus usuarios.
Verificación de la instalación
Ahora viene el momento de la verdad: ¿funcionó? Para verificar que todo esté bien:
- Visita tu sitio web
- Abre la consola de Google Analytics
- Ve a la sección "Informes en tiempo real"
- Deberías ver tu actividad registrada en tiempo real

Si ves datos aparecer, ¡felicidades! Ya tienes Google Analytics funcionando en tu sitio NextJS. Ahora podrás entender mucho mejor cómo interactúan tus usuarios con tu sitio web.
Comentarios
Posts relacionados
Map vs forEach en JavaScript: Cuándo y Cómo Utilizarlos
Diferencias entre map y forEach en JavaScript, con ejemplos prácticos y casos de uso
NPM: Guía Completa para Desarrolladores JavaScript
Aprende qué es npm, cómo instalarlo y los comandos más importantes como npm install, npm run dev, npm ci y más para optimizar tu flujo de trabajo.
Eliminar el Primer Carácter en JavaScript: Guía Rápida
Aprende diferentes métodos para eliminar el primer carácter de un string en JavaScript, como substring() y slice(), con ejemplos prácticos y comparativas.
¿Cuándo utilizar Next.js y no React?
Como decidir entre Next.js y React: ventajas, desventajas y casos de uso específicos para cada uno.