Autenticación en React con Supabase: Guía Completa
¿Cuántas veces has empezado un proyecto y cuando llega el momento de implementar la autenticación... te da lala (pereza)? Te entiendo perfectamente. La autenticación puede ser uno de esos temas que te quita el sueño si no tienes las herramientas adecuadas. Por suerte, Supabase nos facilita mucho la vida en este aspecto.
En este artículo te voy a enseñar paso a paso cómo implementar autenticación en React usando Supabase. Desde la configuración inicial hasta tener login con Google, Facebook y GitHub funcionando. ¡Vamos a por ello!
¿Por qué usar Supabase para la autenticación?
Mira, después de haber probado varias opciones (Firebase, Auth0, implementaciones custom...), puedo decirte que Supabase es una de las alternativas más cómodas que existen. Es open source, usa PostgreSQL por debajo, y lo mejor: tiene una interfaz súper intuitiva.
Lo importante es que con Supabase no tienes que preocuparte por configurar servidores, gestionar sesiones o implementar validaciones complejas. Todo está listo para usar desde el primer día.
Configuración inicial
Antes de meternos en código, necesitamos preparar el terreno. No te preocupes, es más fácil de lo que parece.
Crear un proyecto de Supabase
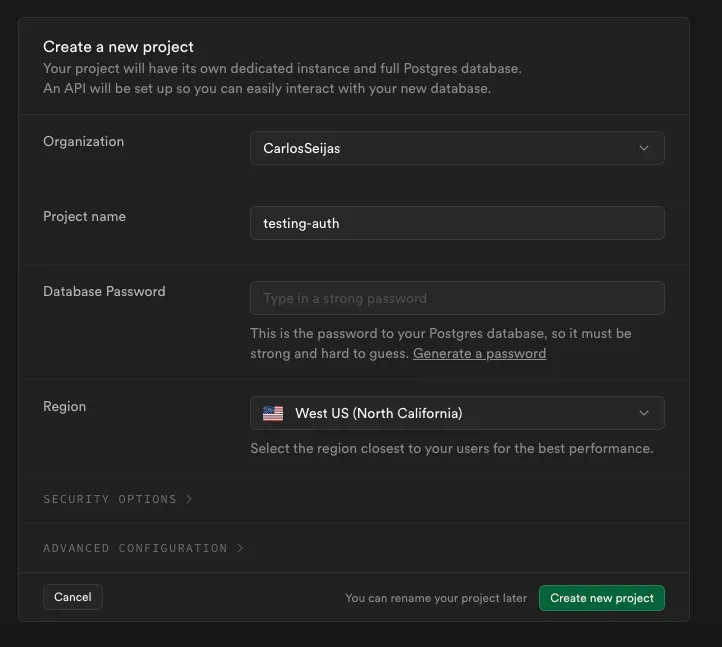
- Ve al dashboard de Supabase y crea un nuevo proyecto.

Ojo con esto: crea una contraseña fuerte y guárdala bien, porque solo la vas a ver una vez.
-
Una vez creado el proyecto, en el dashboard (o en https://supabase.com/dashboard/project/<id-del-proyecto>) vas a encontrar tu API KEY y la URL del proyecto. Si no las ves, vete a Settings > API.
-
Apunta estos datos en algún lugar seguro, los vamos a necesitar en un momento.
Crear una aplicación React
Ahora vamos a crear nuestro proyecto React. Abre la terminal y ejecuta:
npm create vite@latest supabase-auth
Selecciona React y TypeScript:
Need to install the following packages:
create-vite@6.1.1
Ok to proceed? (y) Y
> npx
> create-vite supabase-auth
✔ Select a framework: › React
✔ Select a variant: › TypeScript
Scaffolding project in /Users/carlos.seijas/Developer/supabase-auth...
Done. Now run:
cd supabase-auth
npm install
npm run dev
Perfecto, ya tienes tu proyecto React listo. Ahora entra al directorio:
cd supabase-auth
Instalar las dependencias de Supabase
Aquí viene lo bueno. Ejecuta este comando para instalar las librerías que necesitamos:
npm install @supabase/supabase-js @supabase/auth-ui-react
Estas dos librerías son todo lo que necesitas: el cliente de Supabase y una interfaz de autenticación ya diseñada. ¡Así de simple!
Configurando Supabase en React
Ahora viene la parte donde conectamos todo. En mi experiencia, esta es la parte donde más errores se cometen, así que vamos paso a paso.
Configurar las variables de entorno
Crea un archivo .env en la raíz de tu proyecto y añade esto:
VITE_SUPABASE_URL=tu-url-de-supabase
VITE_SUPABASE_ANON_KEY=tu-clave-anon
¿Por qué usamos variables de entorno? Porque es una buena práctica mantener las credenciales separadas del código. Plus, si algún día necesitas cambiar de proyecto de Supabase, solo cambias estas variables.
Configurar el cliente de Supabase
Ahora viene la magia. Abre src/App.js y reemplaza todo el contenido con esto:
import "./App.css";
import { useState, useEffect } from "react";
import { createClient, Session } from "@supabase/supabase-js";
import { Auth } from "@supabase/auth-ui-react";
import { ThemeSupa } from "@supabase/auth-ui-shared";
const supabase = createClient(
import.meta.env.VITE_SUPABASE_URL,
import.meta.env.VITE_SUPABASE_ANON_KEY
);
export default function App() {
const [session, setSession] = useState<Session | null>(null);
useEffect(() => {
supabase.auth.getSession().then(({ data: { session } }) => {
setSession(session);
});
const {
data: { subscription },
} = supabase.auth.onAuthStateChange((_event, session) => {
setSession(session);
});
return () => subscription.unsubscribe();
}, []);
if (!session) {
return (
<div className="auth-container">
<div className="auth-card">
<h2 className="auth-title">Iniciar Sesión</h2>
<Auth
supabaseClient={supabase}
appearance={{ theme: ThemeSupa }}
providers={["google", "facebook", "github"]}
localization={{
variables: {
sign_in: {
email_label: "Correo electrónico",
password_label: "Contraseña",
button_label: "Iniciar sesión",
}
}
}}
/>
</div>
</div>
);
}
return (
<div className="auth-container">
<div className="auth-card">
<h2 className="auth-title">¡Bienvenido!</h2>
<p className="auth-text">
Has iniciado sesión como:<br/>
<span className="user-email">{session.user.email}</span>
</p>
<button
className="logout-button"
onClick={() => supabase.auth.signOut()}
>
Cerrar sesión
</button>
</div>
</div>
);
}
¿Ves lo simple que es? Este código hace tres cosas principales:
- Configura el cliente de Supabase
- Gestiona el estado de la sesión automáticamente
- Muestra el login si no hay sesión, o el perfil del usuario si la hay
Agregando algunos estilos
Porque nadie quiere una app que se vea fea, ¿verdad? Agrega estos estilos a tu App.css:
.auth-container {
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #f0f2f5;
}
.auth-card {
padding: 2.5rem;
background-color: white;
border-radius: 12px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
width: 100%;
max-width: 500px;
text-align: center;
}
.auth-title {
font-size: 2rem;
color: #1a1a1a;
margin-bottom: 0.5rem;
font-weight: 600;
}
.auth-text {
font-size: 1.1rem;
color: #666;
margin-bottom: 2rem;
}
.user-email {
color: #2563eb;
font-weight: 500;
}
.logout-button {
background-color: #ef4444;
color: white;
padding: 0.75rem 2rem;
border-radius: 8px;
border: none;
cursor: pointer;
font-size: 1.1rem;
font-weight: 500;
transition: all 0.2s ease;
box-shadow: 0 2px 4px rgba(239, 68, 68, 0.2);
}
.logout-button:hover {
background-color: #dc2626;
transform: translateY(-1px);
}
Probando la aplicación
¡Ahora si que si! Ejecuta esto en tu terminal:
npm run dev
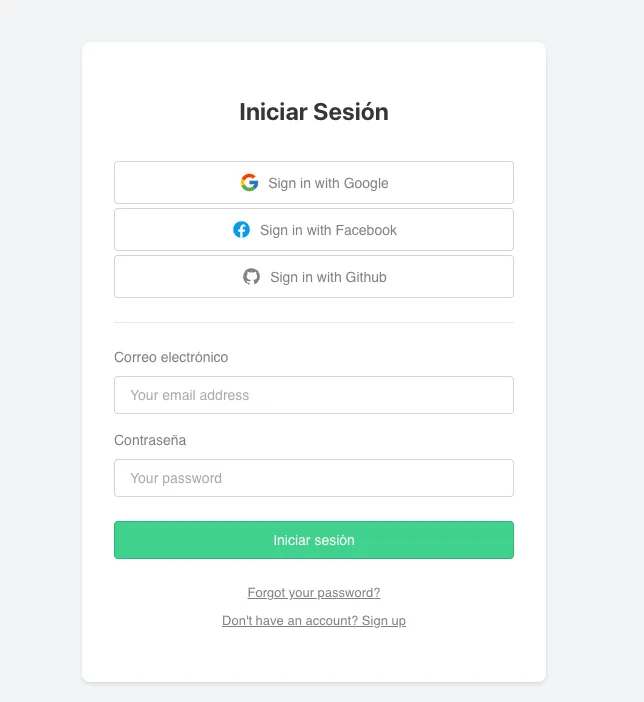
Ve a localhost:5173/ en tu navegador y deberías ver algo parecido a esto:

Creando la primera cuenta
Aquí viene algo importante: la primera vez no vas a tener cuenta, obviamente. Haz clic en "Sign Up" y crea una cuenta con tu email y una contraseña que recuerdes.
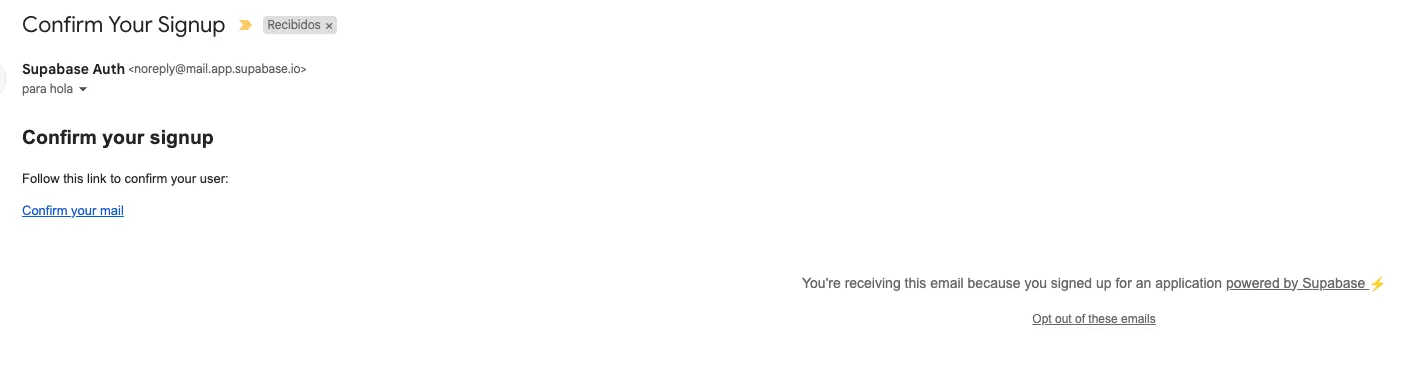
Después de registrarte, vas a recibir un email de confirmación. Sí, es uno de esos emails que tienes que verificar para activar tu cuenta. Supabase envía un template predeterminado, pero tranquilo, más adelante puedes personalizarlo para que tenga el diseño de tu app.

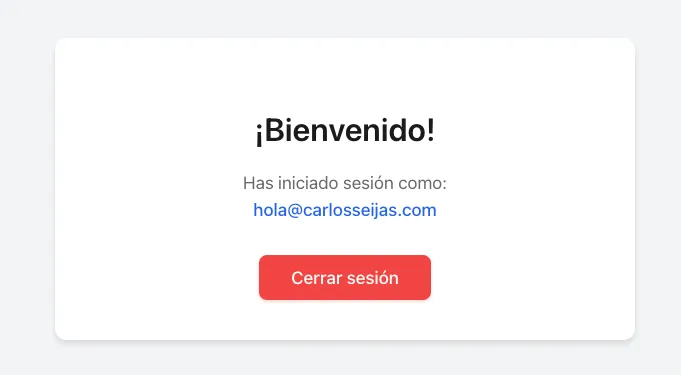
Una vez que hagas clic en el enlace del email, ya podrás iniciar sesión sin problemas. Y listoco:

Lo que acabamos de lograr
Mira, en menos de 30 minutos hemos montado un sistema de autenticación completo en React con Supabase. Piénsalo: registro de usuarios, login, logout, verificación por email... todo funcionando sin escribir una sola línea de lógica de autenticación.
En mi experiencia, esto es lo que más tiempo se lleva cuando empiezas un proyecto nuevo. Ahora ya tienes una base sólida para construir cualquier aplicación que necesite usuarios. El siguiente paso sería agregar roles, permisos o conectar con tu base de datos, pero eso ya es tema para otro artículo.
¡Espero que te haya sido útil esta guía! Si tienes alguna duda o te atascas en algún paso, no dudes en buscar más información en la documentación oficial de Supabase.
Comentarios
Posts relacionados
¿Cuándo utilizar Next.js y no React?
Como decidir entre Next.js y React: ventajas, desventajas y casos de uso específicos para cada uno.
¿Qué es JSX? Guía completa de JavaScript XML en React
Aprende JSX, la extensión de sintaxis de JavaScript para React. Descubre cómo funciona, sus reglas y mejores prácticas con ejemplos prácticos.
Instalar Google Analytics con NextJS
Guía paso a paso para instalar Google Analytics en tu proyecto NextJS.
Map vs forEach en JavaScript: Cuándo y Cómo Utilizarlos
Diferencias entre map y forEach en JavaScript, con ejemplos prácticos y casos de uso